Link Moment Creation
Step-by-step instructions on how to create a moment where the learner has to navigate to an external link.
Link Moment types are the only moment type that is meant to standalone and be pinned the homepage. If you try to add this moment type to a simulation or learning assignment, it will not work. If you want the learner to navigate to an external site and then come back and do a Writing, Audio or Video Recording or Document Upload, we recommend putting a hyperlink to that site in the Learner Prompt/Long Description. The Link moment type is meant to be used to help direct people to other external sites from the homepage.
- First, name your Moment.

- From the Moments menu in the Admin console, select the 'Document Upload' box as the Moment Type.

- Enter the URL to the external website. For example: www.google.com.

- Next, enter the Duration. This is the time it will take the average learner to complete the exercises. It's important to leave extra time for them to find or create a document after they've viewed or analyzed the media. For example, if they are expected to navigate to the knowledge base or watch a video on YouTube, you'll want to account for that time. Lastly, the Duration does not have to be listed in a particular format (ie. 00:00 or 5 Minutes). This is a text field so you can type whatever format makes sense. Just be sure to be consistent throughout the building process.

- Now enter the Short and Long description. The short description is mostly for the Admins and Coaches who will use this summary as a way to quickly see what the moment entails while building simulations or perusing the reports. The long description will be learner-facing prompt and should include the instructions about what you want the learner to do in this moment. It's important to be descriptive in the Long description to give as much detail and direction to the learner. Note: this moment type allows for the learner to upload a file in order to complete it. For example, they may receive a confirmation receipt or certificate of completion that you want them to upload as proof that they finished the activity on this external site. We support all document file formats including PDF, JPEG, PNG and even mp4s and mp3s.

- Enter the Coach Guidance. This is an important step to ensure rating consistency across the team of coaches who will be giving your learners feedback on this moment. The coaching guidance should align to your quality standards and expectations for this exercise. They will be expected to give a 4-star rating so you should also include detail about what each star means in this moment. Remember that 3 or 4 stars is considered passing and a 1 or 2 star rating will require the learner to resubmit a response. Lastly, we recommend including the learner prompt in your coach guidance so they can easily reference the details of prompt and what you've asked the learner to do. If you need more information or best practices, please see our article on Coaching Basics.

- Assign a Team Tag. This is not required however we do recommend tagging your content to the specific Admin team that this content is intended for. As you and your organization grow with the platform, this is the easiest way to organize content for your division, region, etc. To learn more about content tagging, see this related article.

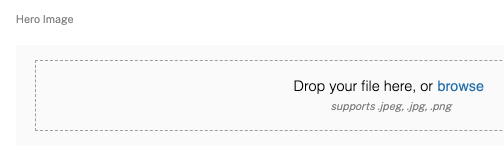
- Next, add a Hero Image. The hero image will be the backsplash image that is shown behind the piece of media. If you do not add a Hero image, this will just be a blank, grey screen so we recommend always adding this to every moment type. The preferred dimensions for Hero images is 3840x1700px and we support .jpeg, .jpg, .png files. If you are struggling to find images, please contact your account manager who can guide you to the Bright Image library where you will find a large collection of perfectly sized images for every place in the platform.

- You will want to add a Thumbnail image since this Moment will be pinned to the Home Page. Be sure to toggle this option in the top right corner when creating this moment type.

- Thumb images should be 800x1200 and we support the same file types as the Hero Image. The Bright team recommends leaving a 800x200 white space at the top of the image so that it fits nicely into the vignette that learners will see on the Home Page. Again, ask your account manager for assistance or direction to the Bright Image library if you'd like additional help here.
- Next, click 'Save' to create the moment. A green confirmation box will appear in the lower left corner of the page to let you know that the moment was created successfully.
- Once the moment has been created successfully, you will need to tag the moment with Skills. Click the 'Skills' tab at the top.

- Click Add a Skill / Rating.

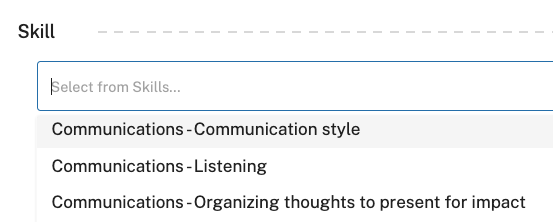
- Select from the Skills in your library. You can select multiple skills for an individual moment and the coaches will be expected to give a 4-star rating against each skill. For example, you might select a skill related to their 'Presentation' and also select a skill related to their 'Product Knowledge'. Someone might have the product knowledge but the way they presented the information in the document could be clearer or more concise. You can add multiple skills by repeating steps 13-14. If you do not see any skills, this means that you have not added any to your library. You will have to navigate to the Skills menu and add skills before being able to assign skills to this moment. See more information about this in our Skills Library article.

- Once complete, click the Save + Close button to return to the Moments menu.